Create Material 3 Theme
The steps in this manual are based on the new Material Theme Builder JSON export format
The old DSP format is not supported anymore by the Material Theme Builder v2 as an export option!
Step 1: Open the plugin¶
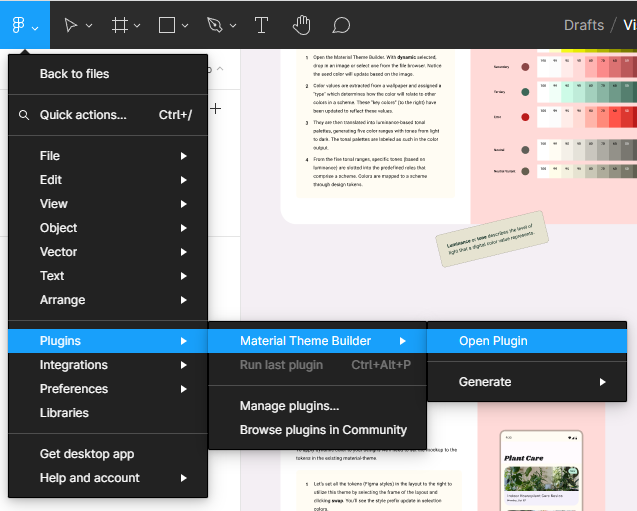
Open the Material Theme Builder plugin from the menu

You will be welcomed with the plugin popup. Click on "Get started" 

Step 2: Option A: Create theme based on image¶
The builder defaults to the Source image mode where you can use an image to create a theme. Remember that only ONE (1) source color will be derived from the image.
In this case, I used another theme to create this source image theme...
| Source image example | |
|---|---|
 |  |
 |  |
Click on the Update button to let the builder build the theme
Step 2: Option B: Create theme based on source color¶
Another way to make a thme is to pick a source color. You can either pick the exact color yourself, or get a random color from the builder.
| Source color example | |
|---|---|
 |  |
 |  |
Click on the Update button to let the builder build the theme
Step 3: Look at the result¶
The new way to show the theme is to use the M3 Design Kit
However that one is broken. I still use the old theme overview as you can see.
The Material Theme Builder will show the result on the background. This may take some time depending on your PC, as this is all done in the browser!
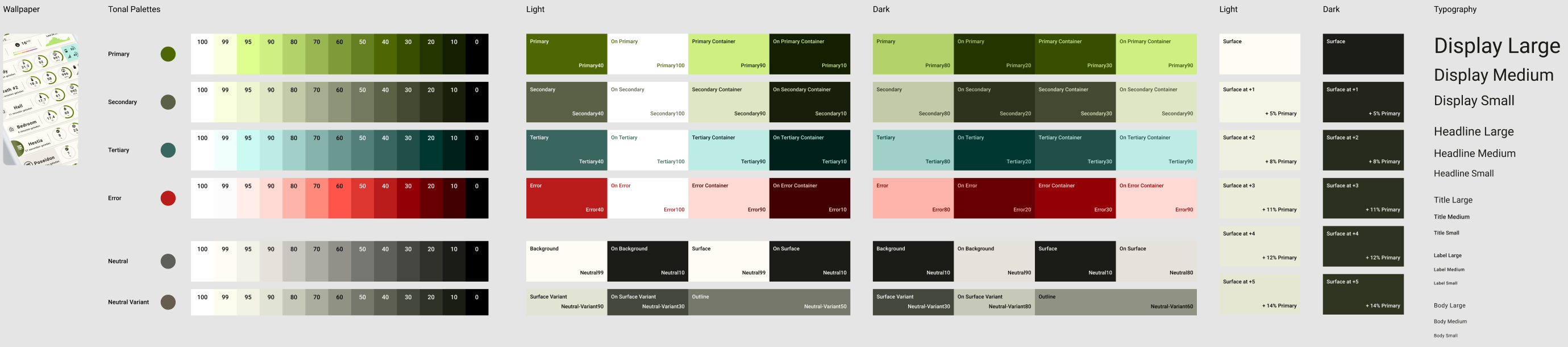
First, the full result: 
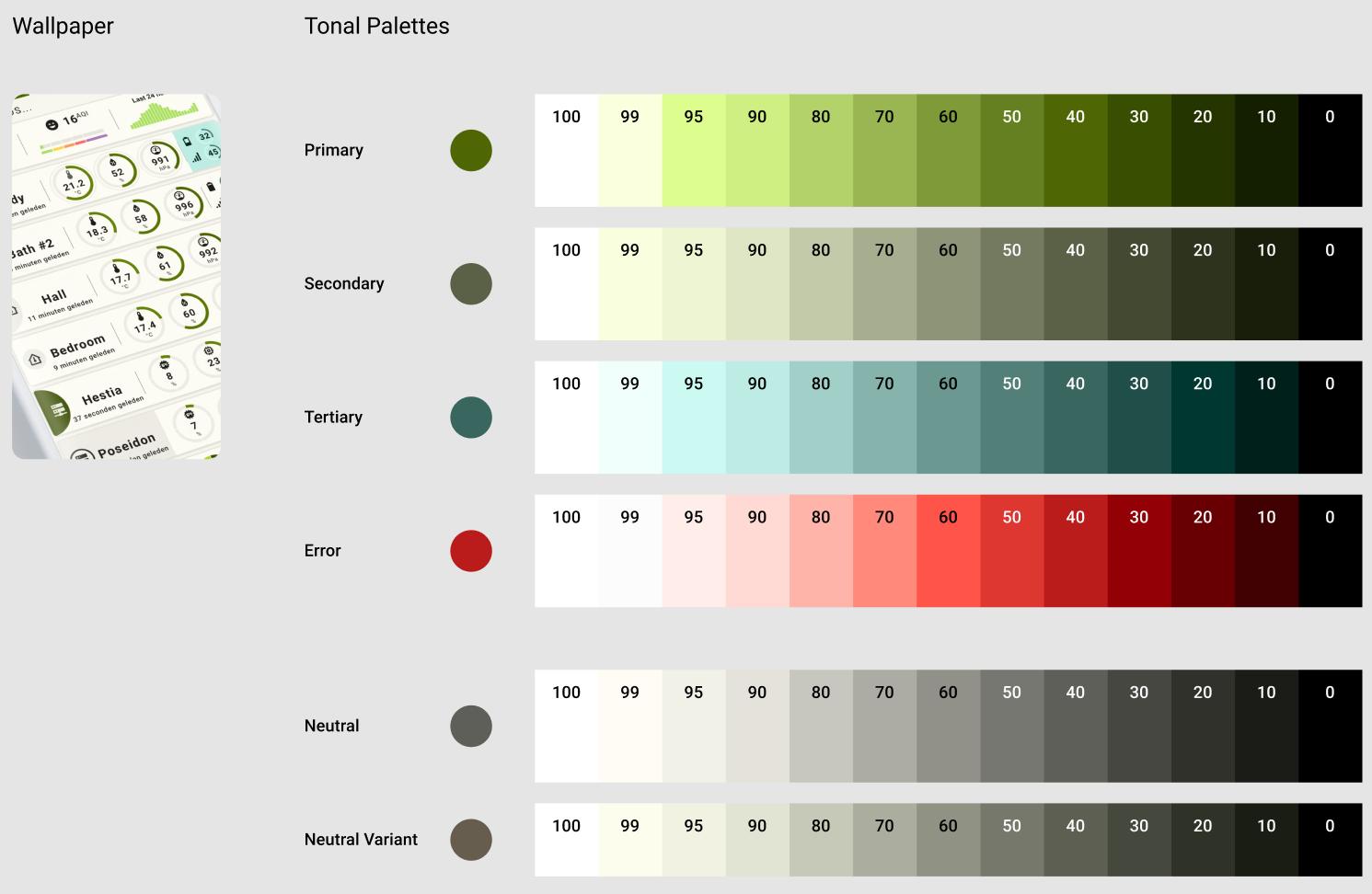
And from left to right some details, starting with the Tonal Palettes. 
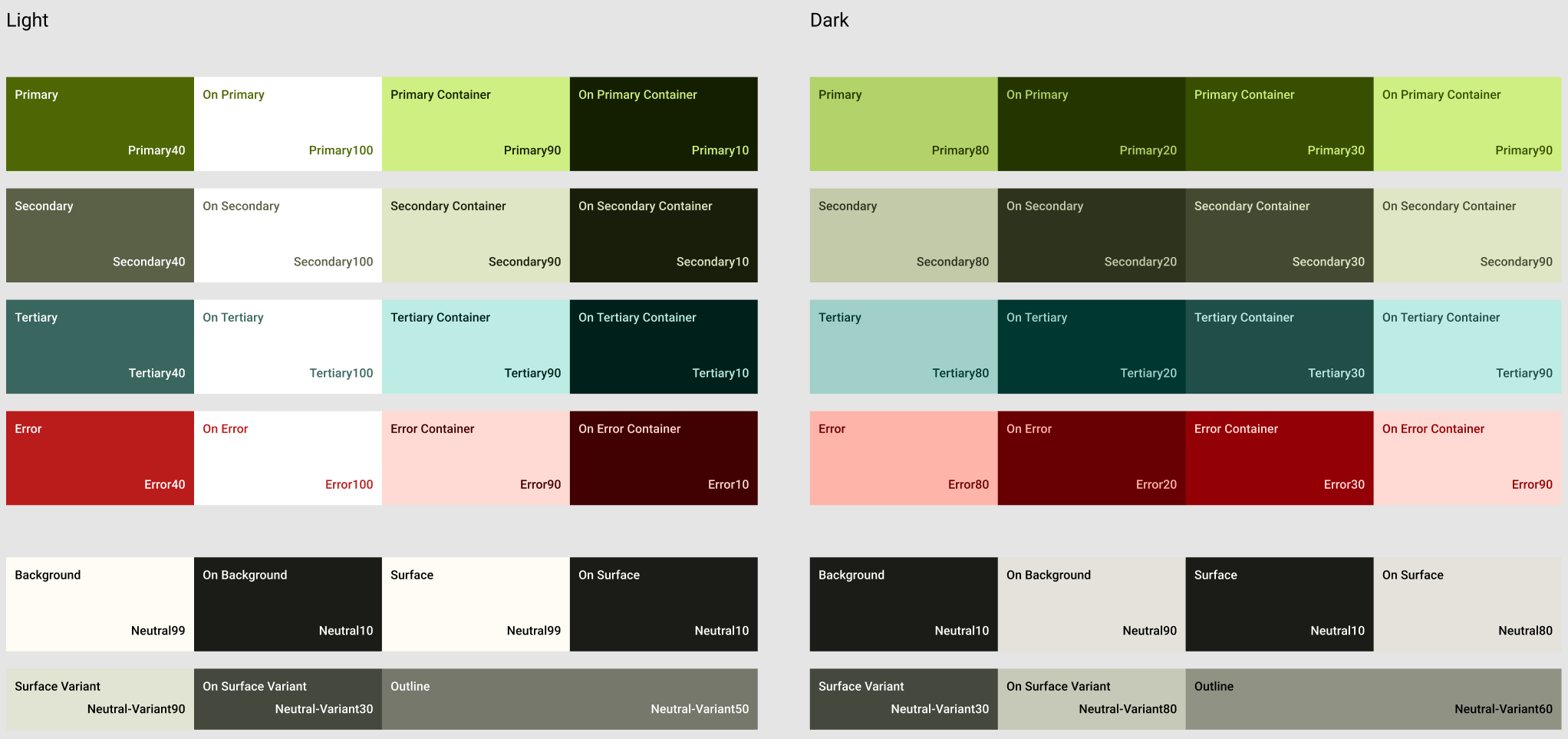
Then the Light and Dark themes.

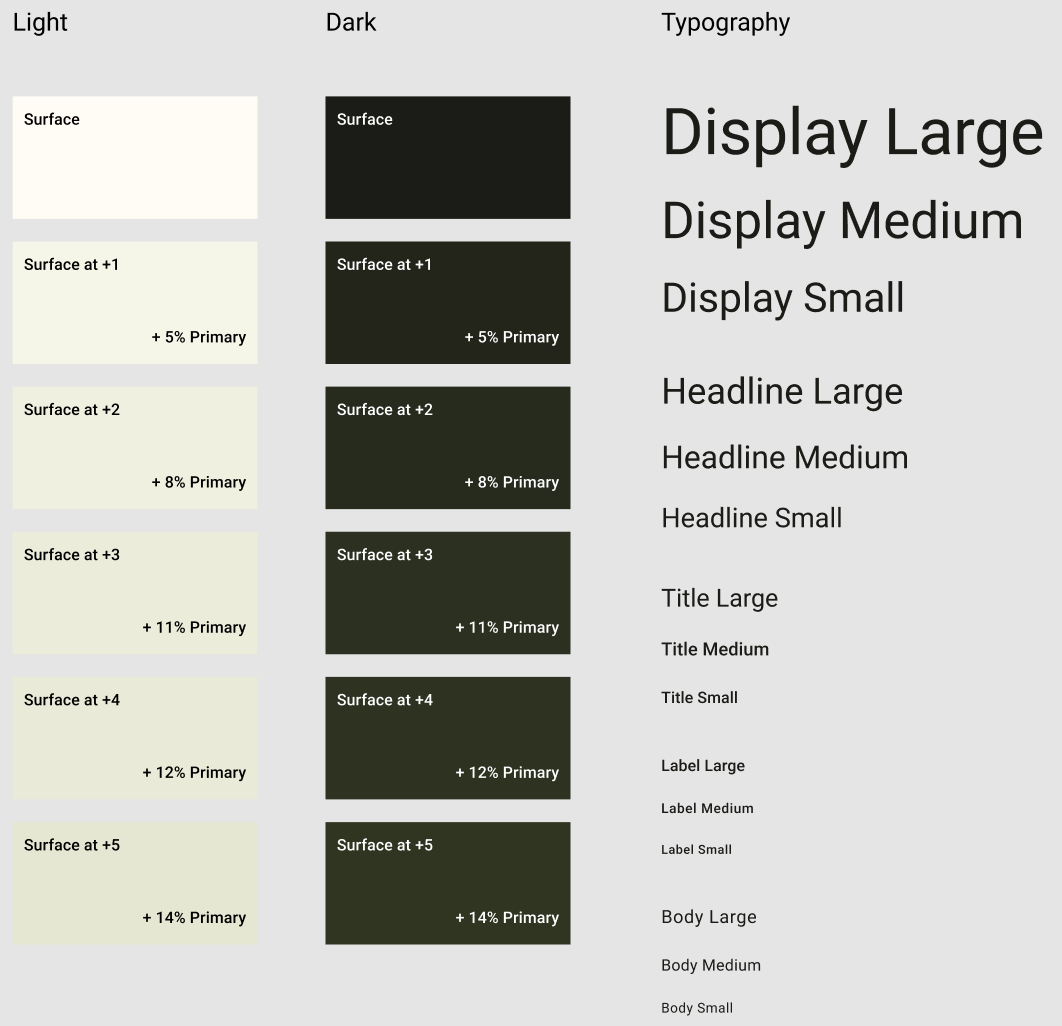
And finally the surfaces. The typography is NOT used for Home Assistant.

Step 4 (Final): Export the JSON file¶
Once you are ready, click the "Export" button on the bottom, and select "Material Theme (JSON)", and save the resulting .json file on your computer.


Now go to the next page to convert the .json file to something that Home Assistant can use as a theme!