Prerequisites
Where to start?¶
So, you came here to read how to design your own theme. That's good!
There are a few prerequisites to create a Material 3 theme and convert it to an Home Assistant dark / light theme.
- Google has made a Material Theme Builder plugin on its Figma platform. You can make a free account which is enough to create Material 3 themes.
- You need the Python conversion script to convert the exported JSON file form the Material Theme Builder to something Home Assistant will understand.
- You need the Swiss Army Knife custom card installed if you want to display the generated Material 3 theme
- For DSP exports (old/depricated), you also need this card as this custom card is used to convert the Figma export.
Step 1: Create a free Figma Account¶
So head over to the site, and Sign up!

Step 2: Install the Material Theme Builder plugin¶
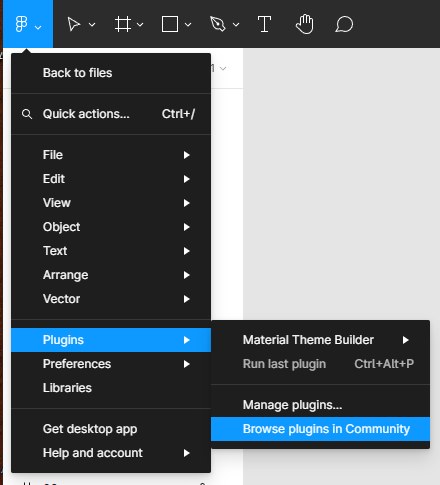
From the menu, go to "Plugins" and "Browse plugins in Community"

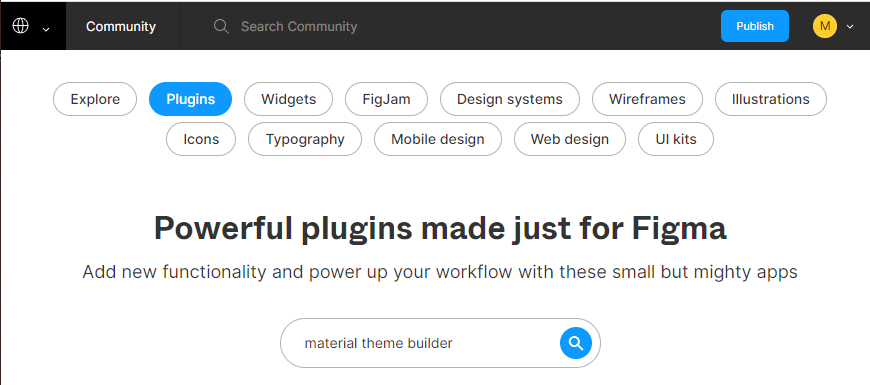
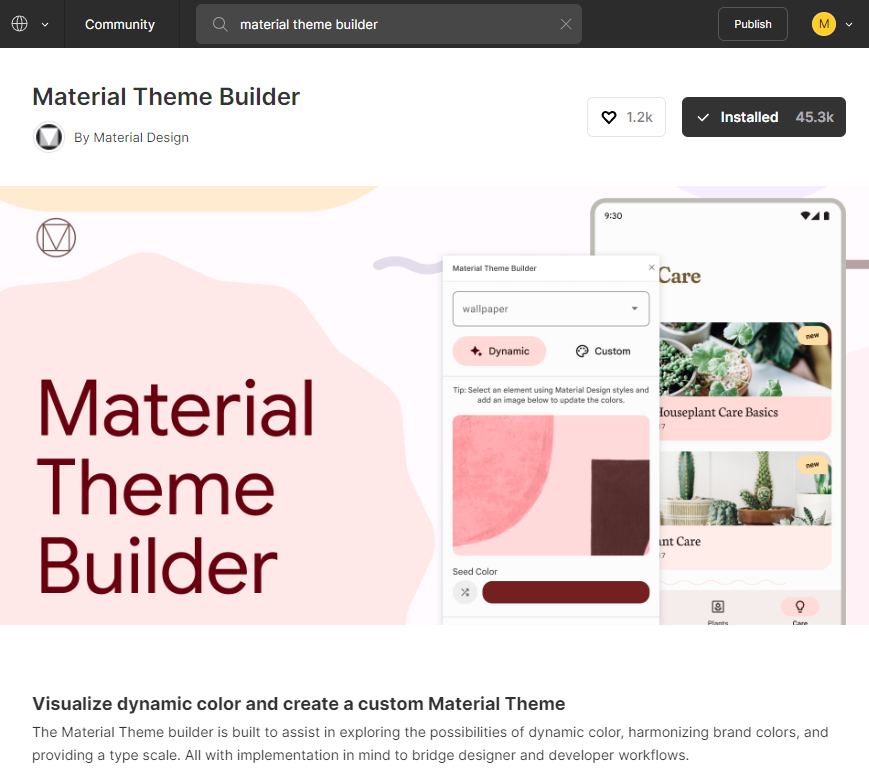
Now search for the material theme builder...

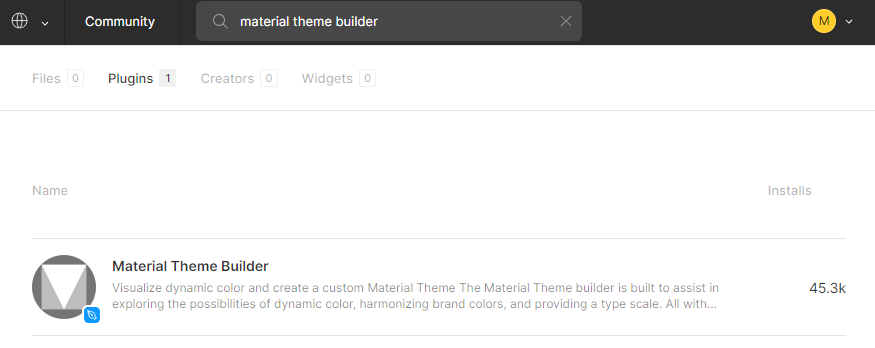
If you made no typos, you will see the Material Theme Builder selected. Click on this one to install the plugin.

Now click install and the plugin is installed, You made it!

You need the Python conversion script¶
You will need Python installed to use this script
Either a full install or an embedded install is required.
Download the script from Github
You need the Swiss Army Knife custom card¶
This is optional since the JSON export
If you don't want to verify the theme, you won't need this step.
This sake99 card/dashboard is used to display the full Material 3 theme.