Theme C07 - Green
This theme uses CIE Green as the primary color. I used the custom color option in the Figma Material Theme Builder.
Example¶
The light and dark examples below show some possibilities of this theme.
Example view #12 of the Swiss Army Knife custom card is used to show the themes possibilities. This view uses the Material 3 themes color definitions in its configuration:
 The light variant.
The light variant.
 The dark variant.
The dark variant.
Theme Colors¶
Below are the available theme colors. Screenshots are from a specially designed Swiss Army Knife view with different cards for the palettes, surfaces, and light and dark theme settings.
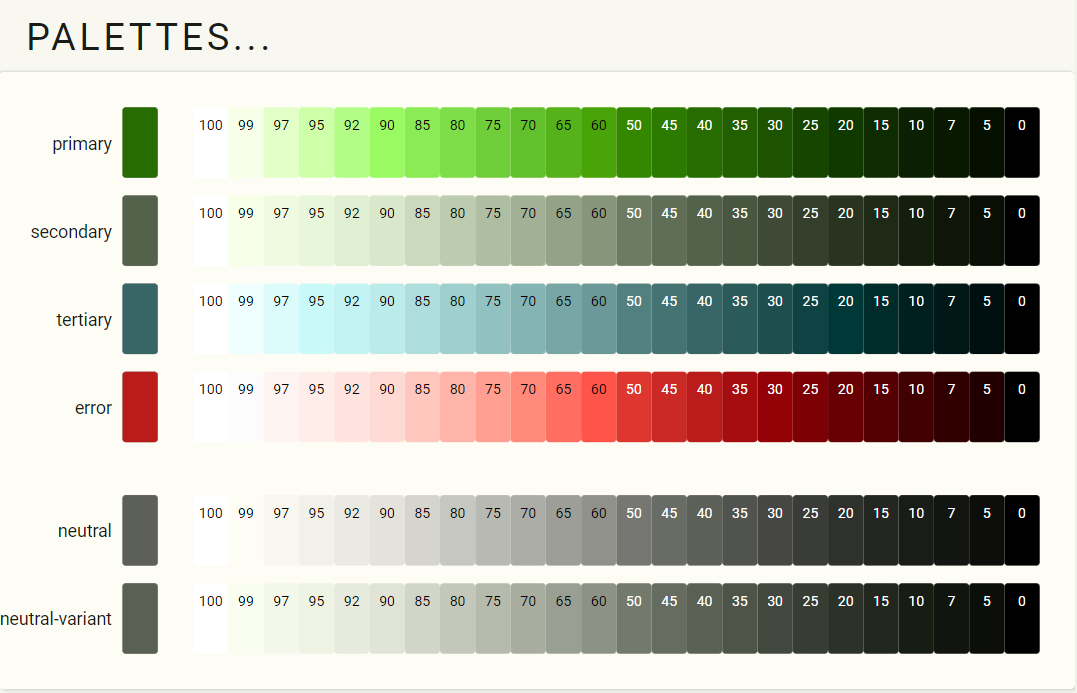
The Palettes card shows the primary, secondary, tertiary, error, neutral and neutral-variant palettes. Lightness values of 0%..50% represent the dark tints (with white font) and lightness values 60%..100% the light tints (with black font).
A lightness value of 0 represents black, and a value of 100 pure white.
 The extended palettes with 12 dark and 12 light color tints.
The extended palettes with 12 dark and 12 light color tints.
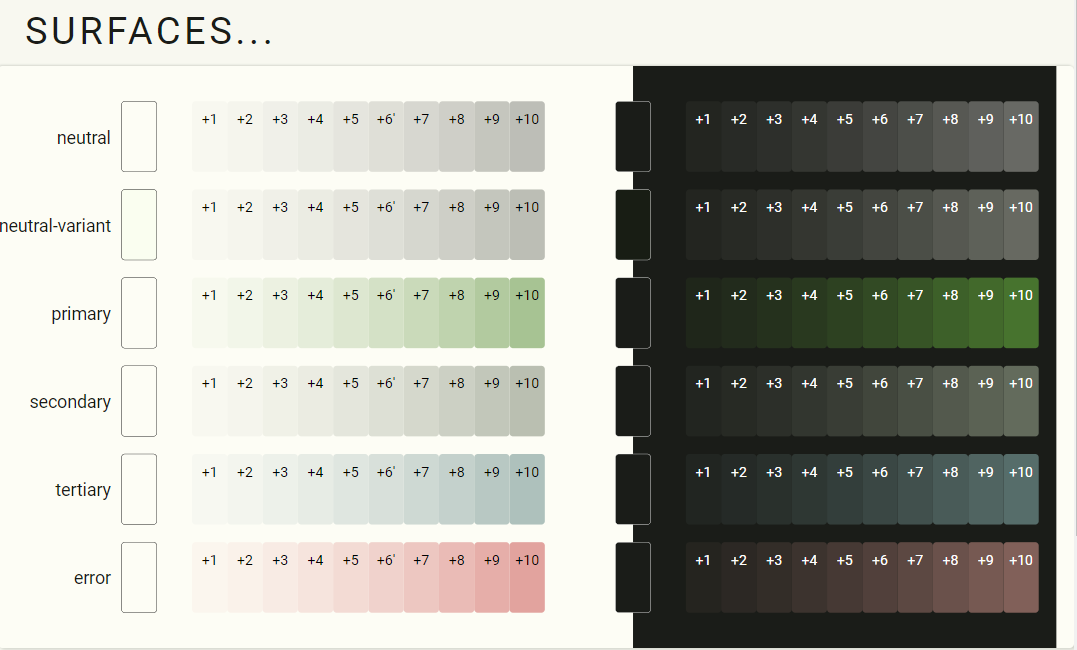
 The extended surfaces with 10 surface colors each.
The extended surfaces with 10 surface colors each.
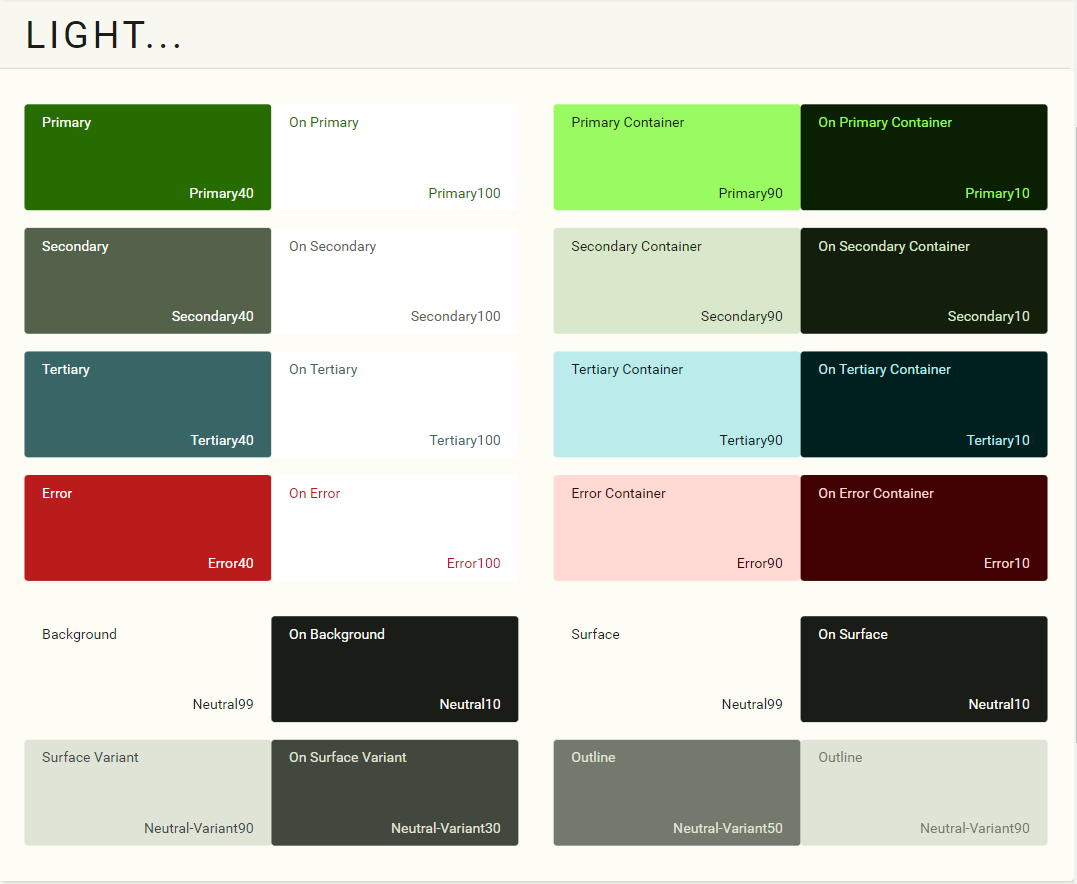
The Light theme shows the Primary, Secondary, Tertiary and Error colors, together with the "On" font color, and the Primary Container and "On" font colors.
The difference in lightness between de Primary colors (Lightness 40%) and On Primary colors (100%) guarantee good contrast. The same is true for the Primary Container (90% Lightness) and On Primary Container (10% Lightness) colors.
 The 100% Material 3 compliant light theme.
The 100% Material 3 compliant light theme.
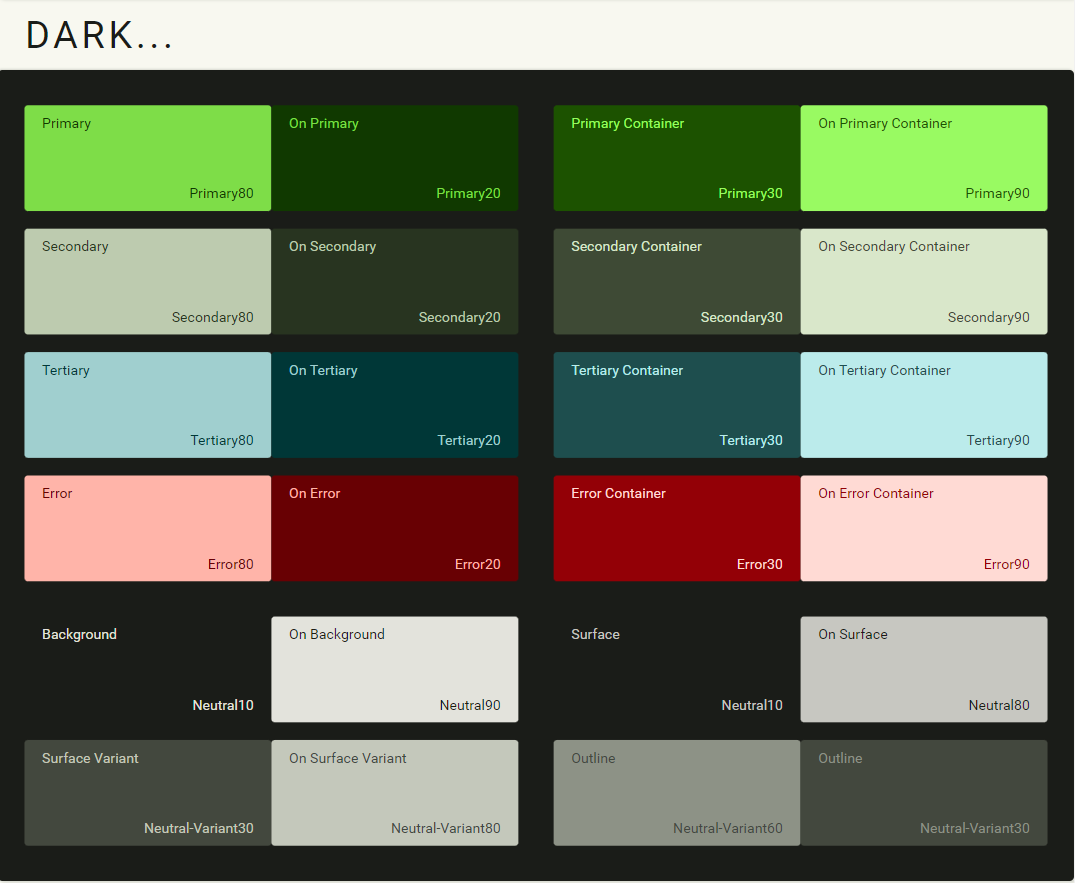
The Dark theme shows the Primary, Secondary, Tertiary and Error colors, together with the "On" font color, and the Primary Container and "On" font colors.
The difference in lightness between de Primary colors (Lightness 80%) and On Primary colors (20%) guarantee good contrast. The same is true for the Primary Container (30% Lightness) and On Primary Container (90% Lightness) colors.
 The 100% Material 3 compliant dark theme.
The 100% Material 3 compliant dark theme.


